This week I setup our new project in Unity and started getting the base game-play into the game.
Since I’m mostly reusing existing code that we’re using on TVOThief, I could focus more on just coding the game and fixing up parts that needed fixing. I also wanted to treat writing code for this game as more of a way of polishing and refining what we had, adding minor features or fixing oversights based on how we end up using things.
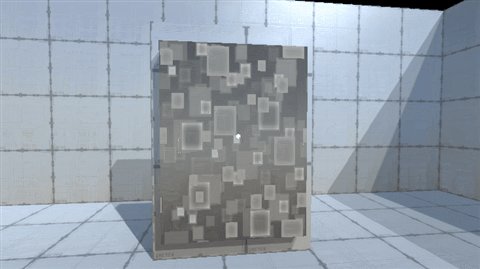
One of the major parts we wanted to have was a painting that the player would see at the beginning of the game. The painting would then break up into pieces and fly out, spreading themselves out through the level at random locations. As a way of telling the player what they were looking for and what the overall goal is.
Along time ago, I wrote a Jigsaw Puzzle framework in JavaScript which was using HTML5’s Canvas. And at some point last year, I ported it over to Unity because I thought it would make an interesting first person mechanic; picking up jigsaw pieces and then placing them.

HTML5 Canvas Jigsaw Puzzle
The way you put the puzzle together didn’t end up being exactly the same, but the result was pretty fun. The biggest challenge was finding a way to use it without it being just some game about piecing a image together in some giant jigsaw puzzle.
For the last few days I’ve been putting it to good use, fixing it up and applying some new things I’ve learnt in the past year to improve it and get better control over it. After a few days of programming later, this what I came up with.

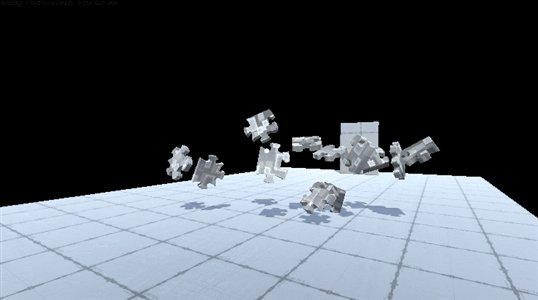
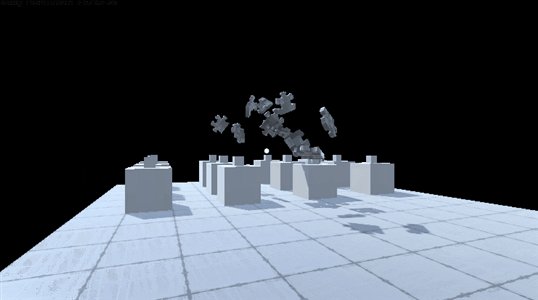
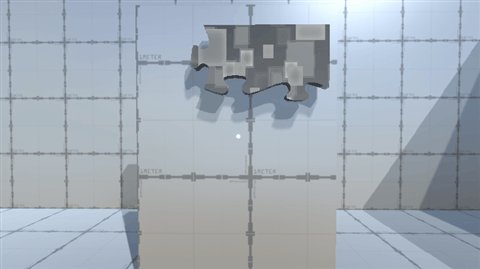
Flying Puzzle Pieces
The effect uses a combination of physics, to create the tumbling, and path finding to make them land at their destination using our own AI system.
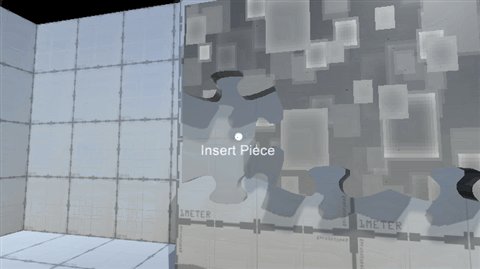
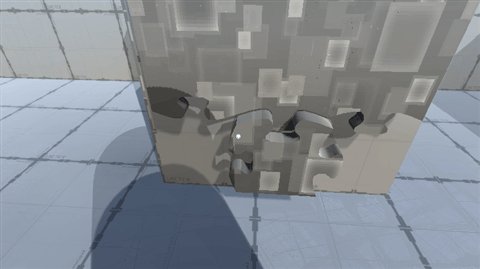
And once you find all the pieces, you can go back to the painting and place the pieces back in.

Putting the pieces back.
I’m pretty happy with the result, and I had a lot of fun doing it.
The next thing I’ll be working on is creating the PSX style graphic effect using a shader and setting up a basic level to play in.


Comments for this post are closed.